一個APP通常包含多個不同的頁面,所以會有很多切換頁面的情況發生。這次要來設計兩個頁面,並且示範如何透過Intent在這兩個頁面之間來回切換。
先簡單設計出兩個頁面,寫出一個Button作為觸發Intent的元件,並寫出一個TextView來方便識別頁面就好。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="50dp"
android:text="第一個頁面"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/text"
android:layout_centerInParent="true"
android:text="切換頁面"/>
</RelativeLayout>
在右邊專案資料夾右鍵 res-> layout -> New ->Layout Resource File,創建一個xml,範例中命名page2。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="50dp"
android:text="第二個頁面"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/text"
android:layout_centerInParent="true"
android:text="切換頁面"/>
</RelativeLayout>
設計好第二個頁面之後,先寫好第二個頁面的Activity,在右邊專案資料夾右鍵 -> New -> Java Class,創建一個Class,範例中命名Page2Activity。創完兩個頁面就能開始製作切換頁面的功能了。
先做好按鈕的監聽器,接著在觸發功能輸入以下程式碼:Intent it = new Intent(MainActivity.this, Page2Activity.class);第一個參數為起始頁面,第二個參數為要切換的頁面。
startActivity(it); 開始切換
finish(); 將activity拉至background
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
//指定監聽的物件
button.setOnClickListener(listener);
}
//監聽器
Button.OnClickListener listener= new Button.OnClickListener() {
@Override
public void onClick(View v) {
//設定要切換的頁面
Intent it = new Intent(MainActivity.this, Page2Activity.class);
//開始切換
startActivity(it);
finish();
}
};
}
public class Page2Activity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
setContentView(R.layout.page2);
button = findViewById(R.id.button);
//指定監聽的物件
button.setOnClickListener(listener);
}
//監聽器
Button.OnClickListener listener= new Button.OnClickListener() {
@Override
public void onClick(View v) {
//設定要切換的頁面
Intent it = new Intent(Page2Activity.this, MainActivity.class);
//開始切換
startActivity(it);
finish();
}
};
}
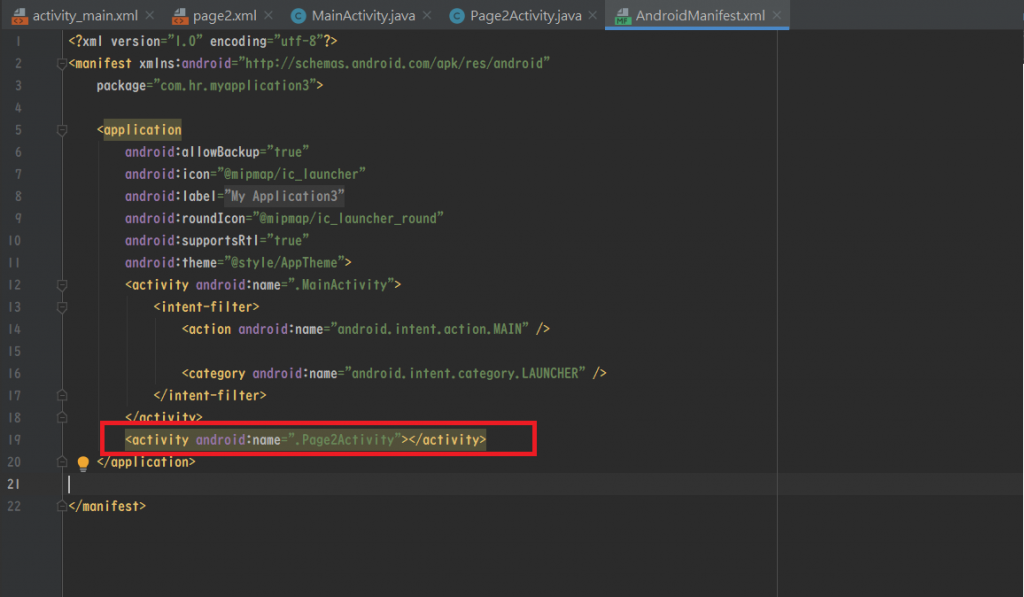
兩個頁面都設定完之後,開啟AndroidManifest.xml,添加,將設計好的第二個頁面加入其中。